My blog has a problem. Or rather it had a problem but I’m making some big improvements to it to make it perform better. For many years, my site has suffered from slow performance. Much of that is my fault though. I tend to overload WordPress with lots of plugins. Plugins are bad, but they are in many ways, quite addictive. There are so many innovative features and functions that you can add to your blog using them that people often suffer from plugin-bloat. And having too many plugins will slow the responsiveness of your site way down. As I said, this is bad, particularly in the eyes of Google who measures how quickly your site responds in its ranking algorithms. So, in order to combat these performance problems, I recently turned to a performance-enhancing cocktail to make my site a bit more performance optimized: MaxCDN, Nginx, CloudFlare and WordPress caching.
Just to set some expectations here, this article is NOT a how-to post on any of these items. It is more of an outline of some things that you can do to optimize your site. If I were to walk through step-by-step of each and every item, you would either be bored to tears or have to scroll endlessly through a 10,000+ word article. There are many how-to articles out there on how your can configure each of the items that I mention below. But, from my perspective, what I view as critical is actually implementing one or all of my recommendations.
The topics that I’m covering are:
- Using a Content Delivery Network (CDN)
- Moving from Apache to Nginx as your web server
- Utilizing CloudFlare
- Enabling a WordPress caching plugin
Individually, each of these services can give your site or WordPress blog a definite boost of responsiveness or performance. It is, however, important to say this upfront. These configurations are not for a basic user (probably with the exception of using a CDN or CloudFlare). At worse, implementing these incorrectly can cause your site to crash or perform worse than before so I definitely recommend doing some research prior. Proceed with caution.
All disclaimers aside, let’s get into it.
Content Delivery Network (CDN)
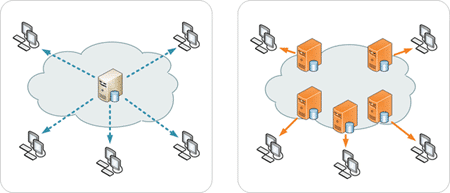
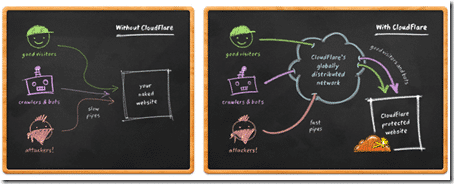
First, what is a CDN? A CDN is a network of servers spread across the country or globe that serves content to an end-user with high availability and high performance. Clear, right? Think of it this way. Without a CDN, when someone requests content from your website via their browser, the request has to traverse the Internet, traveling across many routers, to eventually get to your server, and then back to the user’s browser. These “hops” take time which means that frequently there is a lag time for the complete round trip. It’s great for an end user who is close to your server, less so for someone geographically far away.
What a CDN does is store a local version of your content within their geographically distributed network. So, if your server is on the West Coast and someone from the East Coast requests content from there, a CDN-enabled site will serve the content from a location that is closer geographically, namely, closer to the East Coast. This eliminates the number of hops that they content has to travel.
The illustration below (from Wikipedia) shows a traditional server environment on the left, and a CDN-environment on the right.
As you make updates to your site, these assets (graphics, scripts and other content) are automatically replicated throughout the CDN. For example, if you upload an image (images are typically big bandwidth hogs that slow down the loading of a page, particularly if the graphics are being served across the globe), the image is copied to each of the CDN’s locations. Then, when the image is requested, it downloads to the end user from the closed location as determined by the CDN.
Recently, I signed up with MaxCDN, a global Content Delivery Network who serves thousands of customers across the globe. (Disclosure: in exchange for me sharing my experiences of their service, MaxCDN provided me with free service – links are affiliate links.)
There are many different CDN providers out there and each has different pricing models and services as well as networks. Be sure to look for testimonials and make sure that a CDN meets your needs. I did, however, sign up for MaxCDN long before they approached me. And I was going through a dramatic optimization of my site prior to implementing them.
The things that I like about MaxCDN is actually how easy it is to get going with their service. The signup didn’t take long and with just a little bit of effort, I was using their network. I did have some exchanges with their support which I found to be extremely responsive and very helpful. They optimized my configuration to ensure that I was using a “Pull Zone” (where my content was being pulled from) appropriately.
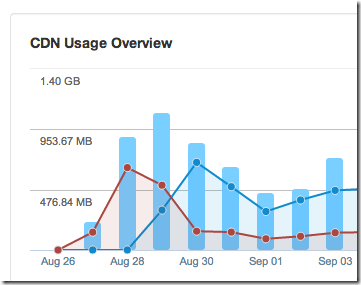
You can see in the graph below that until I got some help, I wasn’t serving cached content. My non-cached hits (the red line) were much too high and my cached hits (the blue line) were too low. With a quick tweak to my settings, I started serving many more cached objects than before.
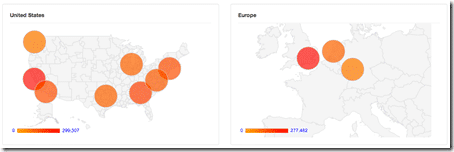
After running for about a month, I have transferred almost 20 GBs of content via MaxCDN. And my geographic distribution is much more efficient.
Honestly, I love the insights that I get from the graphs and reports within MaxCDN. They have done a great job with that. And, their pricing is set to make budget-minded bloggers like me quite happy (their entry-level tier starts at only $9/month and allows for 100 GBs of transfer per month).
If there is one big thing that you can do to your site, I would say it would be to implement a CDN.
Move from Apache to Nginx
This is where optimizations can get a bit geeky. And tricky. If you don’t know anything about setting up and managing Linux servers (or if you are on a shared hosting plan), you might want to skip this section completely. It’s not for the weak at heart. And, I continue to tweak and optimize my settings (I’m still not quite happy with my results, despite the performance being better.)
Apache and Nginx are web (HTTP) server applications. It is the web server that processes requests to your website and then serves web content. For years, Apache has been the de facto standard for Linux servers. Recently, Nginx has been gaining attention as a lighter weight, higher performance alternative to Apache. Nginx is less of a resource and memory hog and when you couple Nginx with PHP5-FPM, you can get a much better performing web application server.
As I said, setting up and configuring Nginx is not easy. Much of the optimal configurations depend on how you will be using it, what type of server you are on, the amount of memory and CPU cores, and a variety of other items. I must have spent hours testing and changing various configurations as well as reading articles on how to optimize. Even now, I have issues…BUT…one thing that I have not run into is the server processes running out of memory or timing out or even crashing. Things have been quite stable (knock on wood).
Nginx is very responsive once you have it optimally tuned. As I still have many many active plugins and other services running, I’m probably not taking full advantage of it. That being said, it is one dramatic change that you can do to your server to make it much higher performance and better use available resources. (Note: I also separated out my Application server from my DB server so that WordPress runs only on the Application server and my MySQL server has its own dedicated machine – this is another important thing that you can do.)
Use CloudFlare
I could have devoted an entire blog post to CloudFlare. I have no affiliation with them other than using their FREE service tier (that’s right, free!). Interestingly, CloudFlare is actually considered a CDN as well. However, there are many websites (including my own) that use both a CDN (like MaxCDN) and CloudFlare together – all with great results.
CloudFlare bills itself as a way to “supercharge” your website. It does this through a variety of incredibly great services, many of which you can take advantage of with their free plan. For starters, it has truly great DNS management services. My domain (hightechdad.com) not typical. My registrar is one company, my email is run by Google Apps and my website is hosted by another company (GoGrid). So, I used CloudFlare’s DNS management to manage all of the nuances of this complicated setup (including setting up SPF/TXT spam settings for Google Apps).
CloudFlare has a CDN as well a security aspect to it. Web traffic is routed through their global network (like a CDN) but during that process, they also block malicious bots and crawlers that can eat up your bandwidth.
They also have a growing ecosystem of partners who offer a variety of services.
Regardless, signing up with CloudFlare is a no-brainer and something you should consider as well.
WordPress Caching Plugins
There is much debate about whether or not one should use a caching plugin in WordPress or not, and if one is used, which one should it be. These types of plugins have a huge number of configuration settings so precede with caution with them. Toggling the wrong setting can bring your site down and the only way to get it back is to FTP to the server to disable the plugin manually.
For many years, I used WP Super Cache which seemed to work just fine for me. But as I started reading more about Nginx and CloudFlare (and recently MaxCDN), I realized that W3 Total Cache was a better option as it has direct support for these built in.
With W3 Total Cache you can perform some pretty hefty web performance optimizations using a variety of different type of caching processes: browser, page, object, database, minify and CDN. What is caching? Basically, instead of having the web server recreate content each and every time it is called, it stores a local copy on the server which is then read statically. This reduces the memory and CPU overhead and simply relies on the locally stored content being delivered as “pre-written” content.
W3 Total Cache has pages and pages of configurations and there are many resources out there who can tell you which are the best configurations to use. And if you use them in conjunction with the previous three items, everything can work in great harmony. But do note, it does take time and testing to get it fully optimized.
A Performance Optimization Summary
As I mentioned, I’m using all of the items listed above. And, as I said, it is still a work in process. But by using a CDN, changing to Nginx, using CloudFlare and enabling a WordPress caching plugin, my site does seem to be getting more responsive, more reliable and able to handle more traffic easily.
I’m happy to answer any questions that you may have about any of these items so be sure to leave a comment. And while I’m not a geek, sysadmin or coder, I do have enough working knowledge of each of these things to be extremely dangers (or helpful) – take your pick!
Disclosure Text : I have a material connection because I received a gift or sample of a product or service for consideration in preparing to write this content. All opinions within this article are my own. More information can be found in my About page as well as here.
HTD says: Have you optimized your site yet? Do it!