Back in May, I wrote a post on “How to Pre-Populate Twitter Status Update the NEW Way via Links & Web Intents“. Essentially, Twitter updated the method for creating a link to “tweet” using their new Web Intents platform. Many developers (e.g., of WordPress plugins) and other designers are updating their code to support this new (and better) way of creating a link that tweets out some content.
In my post, I only provided a few ways on how to do this, but recently I got a question from someone who was using the new method but having issues using the ampersand (“&”) in their content. When they were putting it in (even using the HTML code of “&” or just alone as an &), the tweet was cutting off right at the “&”.
I found the solution and in the process, discovered a really cool way to test it all out using Google Chrome.
So, first how to craft a properly formed Web Intents tweet, then the Chrome trick used to test it out.
Using Reserved Characters in your Tweets
First, you should probably take a look at my post on how to create the Twitter status using Web Intents. The problem is, with some “reserved characters” like #, @ and &, this may not work exactly the way that you want. A reader of mine wanted to tweet out something like “M&M” in their tweet, but the tweet was stopping at the & and not putting in the rest of the tweet.
So, say that you wanted to tweet out the phrase: “Wow! @HighTechDad’s favorite candy is plain M&M’s! Yum!” (true, by the way).
You would think that you could craft it like (INCORRECT WAY):
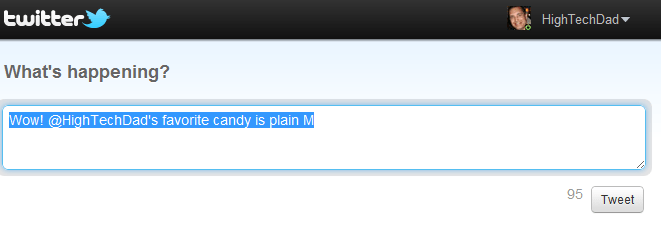
http://twitter.com/intent/tweet?text=Wow!+@HighTechDad's+favorite+candy+is+plain+M&M's!+Yum!
But this is what is shown:
Note how the tweet loses the “&M’s! Yum!”
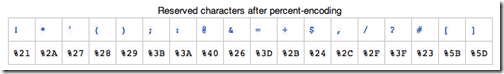
So, what you need to do is actually use a Percent-encoded reserved character. (You can take a look at this Wikipedia article for more information.) Here is a quick reference chart (note it is an image); a text chart is on that Wikipedia page:
So, using a percent-encoded character on the M&M tweet example above would look like this:
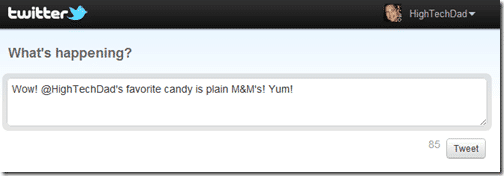
http://twitter.com/intent/tweet?text=Wow!+%40HighTechDad's+favorite+candy+is+plain+M%26M's!+Yum!
And this produces the CORRECT results:
Go ahead, test it out HERE!
Note, I also used a percent-encoded character for the “@” sign as well in the example above.
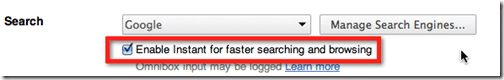
How To Use Chrome Instant Search to Test
So the latest version of Google’s Chrome browser has an option to turn on Instant Search, which is a pretty cool feature in itself. Basically, when you start typing a URL into the browser’s URL bar, the site starts pre-loading as you are typing. The best thing to do is to actually test it out to understand how it works. But first, you need to enable it within Chrome’s Preferences. Below is a screenshot of the Mac version (I’m using version 13.0.782.32) and it can be found under the Basics preference page:
On Windows, you go under the Chrome Options section and the setting looks the same as on the Mac’s.
Once you have that enabled, the fun begins. Take the Twitter URL that you crafted using the percent-encoded characters and simply paste it into the URL field in Chrome (note, you may have to log into Twitter to see your tweet). You can hit enter to bring up the page/tweet and then simply start tweaking the URL to change your message.
Using this method, you can see the character count update based on how you tweak the Twitter URL as well as test how special characters are behaving. While this is not a super huge revolutionary breakthrough, it does provide you with a quick way to test how your properly (or improperly) encoded Web Intents Twitter Status URL works (or not).
Please let me know if this works for you or if you have questions about the process.
HTD says: Be sure to test and retest your code before you publish it!







2 comments
{ Tammi }
You are awesome!! Thank you!
:)
hightechdad
Did it work? Let me know.